公開しているサーバが、他のサーバからアクセス(HTTP/S GET)可能な状態かを確認したいタイミングがあり、Express + Node.jsで簡易プログラムを作成した。これにより、APIへのアクセス確認、HTTPS(SSL)の証明書確認など、自身だけではできない確認ができる。ポイントはクライアントPCからではなく、サーバ(アプリケーション)自身からアクセスしていること。
確認できること
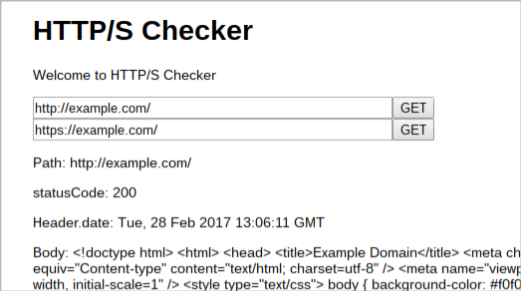
HTTP/Sの通信確認 (Webアプリケーション自身からGET)
StatusCodeとBodyを表示する。このような表示。

公開プログラム
Herokuにてプログラムを公開している。(フリープランなので立ち上がり遅い場合あり)
できないこと・修正したい点
なお、エラーハンドリングは実装しきれておらず、HTTPSの通信ができないときはInternal Server Error (500)になってしまう...。また、form送信時に新規タブが立ち上がってしまったり、修正したいことは多々あり...。
随時修正して公開プログラムをアップデートしていきたい。
ソースコード
Express + Node.jsのソースコードはこちらで公開している。ご自由にお持ちください。
仕組みとしては、jadeのformで宛先URLを入力し、クエリとしてNode.jsで読み込む。与えられたURL(クエリ)に対してthen-requestモジュールでアクセスして各種情報を取得する。then-requestは同期処理ができないが今回は問題なく動作した。
まとめ - Express + Node.jsで別サイトにHTTP GETして結果を表示する
Express + Node.js then-requestモジュールにより、アプリケーション自身が別サイトにアクセスして結果を表示するプログラムを作成した。表示内容を編集することでAPIの動作確認等の用途に使用できる。