
人気の高いクラウドIDE(統合開発環境) Cloud9。インターネットに接続し、Webブラウザがあればどこからでもアクセスできる。また、一般的なIDEのような環境構築が不要で、簡単にプログラム開発を初められる。
私も愛用しているのだが、テキストエディタにバグ・不具合のようなものを見つけて、解消法まで確認したため記載する。
動作環境:Chromebook Acer C720, Google Chrome
テキストエディタのカーソルがずれる
不具合というのは、Cloud9テキストエディタのカーソルが実際の文字とずれるというもの。
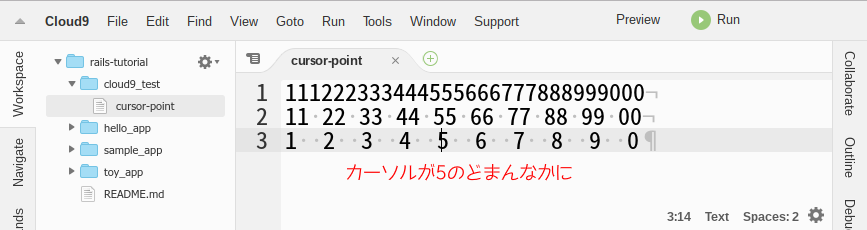
ずれ具合はこのような感じ。5のどまんなかにカーソルがある。

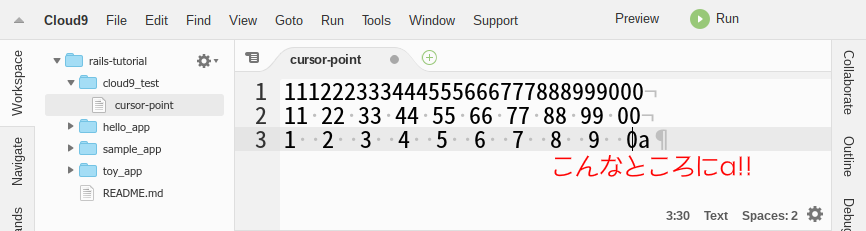
ちなみに、右に行くほどずれは大きくなり、たとえばここにaという文字を打つと

このように大幅に右にずれる。ちなみにこれ以上カーソルを右に移動できなく実質は文末だと分かった。

せっかくのクラウドIDEがこれではまともにCloud9テキストエディタを使用できない。やはり、AtomやEmacsを使うしかないのか...と思いながらいろいろ操作したら原因と対策がわかった。
設定変更してカーソルずれを解消
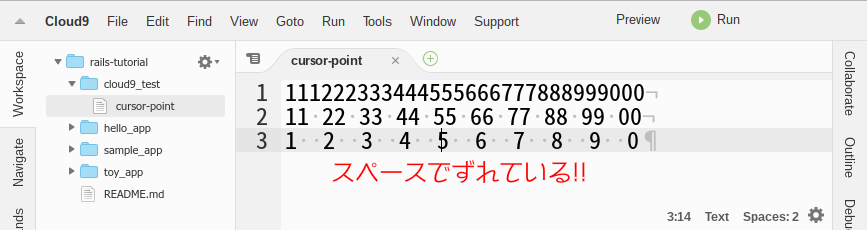
サンプルテキストを見てお気付きかも知れないが、文字は各行で数を減らしてスペースにしている。そのときにスペース部分で文字幅がずれてしまっていた。
いろいろとCloud9テキストエディタの設定変更をしてみたら、編集記号を表示していたのが問題だと分かった。テキストエディタ領域右下の歯車マークからshow invisiblesのチェックを外し、編集記号を非表示にしたら、

カーソルがそろい、2行目、3行目が正しく表示されている。

ずれているときと比較すると、

スペースが・になって表示されるが、この幅が文字と合っておらず、カーソルがずれているように見えてしまう。なお、カーソルはスペース幅ずれ前の位置を指しているため、先述の通り、実際には見えているより後ろにあることになる。
Font Sizeでも解消可能
また、Font Sizeを変更することで、編集文字を表示したまま、スペース幅を合わせることができる。試してみたところ、11,13,15のときに正常に表示された。

全角スペースの排除やインデント統一などの観点で編集記号は重要なので、やはり表示できるのはうれしい。お気に入りのフォントサイズではないかも知れないが、11,13,15pointくらいであれば実用的な範囲ではないだろうか。
まとめ
Cloud9は非常に便利なIDE(統合開発環境)だが、テキストエディタにバグ・不具合を発見した。編集記号非表示・フォントサイズの設定により回避できるため、フォントサイズを変更して編集記号を表示して使用する。
(本記事は2016/10/6時点の内容です。)